# Components
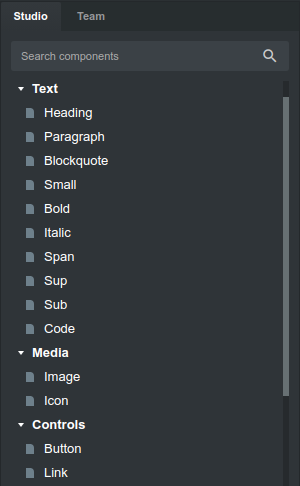
In Mail Studio, you drag and drop components together to assemble your page. In the Component panel you can see a number of components organized into groups.

You can hover each of these components with your mouse to see a tooltip which explains the component's purpose, how it's used and customized. For a few, we also have dedicated guides which give you a more detailed overview and examples. You can find them in the sidebar.
# User Components
You aren't limited to the built in-components. Mail Studio gives you the ability to save and reuse pieces of HTML and CSS in the form of User Components. This is great for things which you use often like headers and footers, which can be included in different designs via drag and drop.
You can read how you can create custom components in this guide.
# Team Components
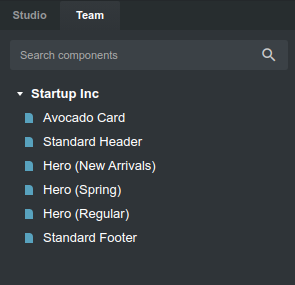
If you want to share components with your teammates, you can do it by right clicking a User component and choosing Share with Team... This will publish your component to your Team's private online library and will be visible in the Team tab.

# Linked Components
Mail Studio gives you the ability to sync components so they are updated together. It's called Linked Components, and it's perfect for elements like headers and footers that need to be shown on multiple pages.
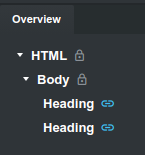
In the video you can see two separate Heading components which are linked together and are updated in sync. The syncing extends to not only the element content, but the styling as well.
There are a couple of ways to link components together.
# Copy and Paste Method
To create linked components with the Copy and Paste method:
- Select an item.
- Right click and copy it.
- Select another component and choose
Copy & Paste > Paste Linked.
This will create a linked copy, which is synchronized with the original. You can tell linked components by the blue icon to the right of their name.

When a linked component is changed, all linked instances will change at the same time. You can also paste linked elements on other pages in the same design and they will be updated in sync.
# Copy to Multiple Method
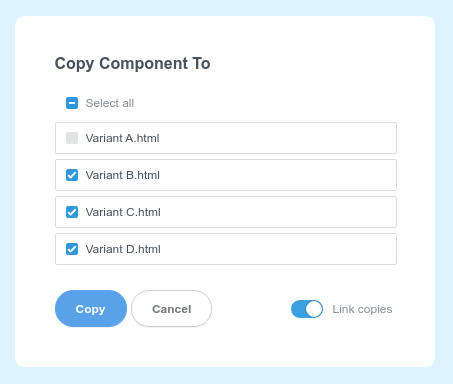
An alternative way to create linked components is to right click a component and select Copy & Paste > Copy to > Multiple.

Check the pages where you want to copy your component to and select the Link Copies option. This will create linked copies of the component and transfer them to the pages you have chosen.
