# Image
The Image component represents an image, illustration or photo in your design. It can point either to images that you've imported in your design, or to externally hosted ones.
# Basics
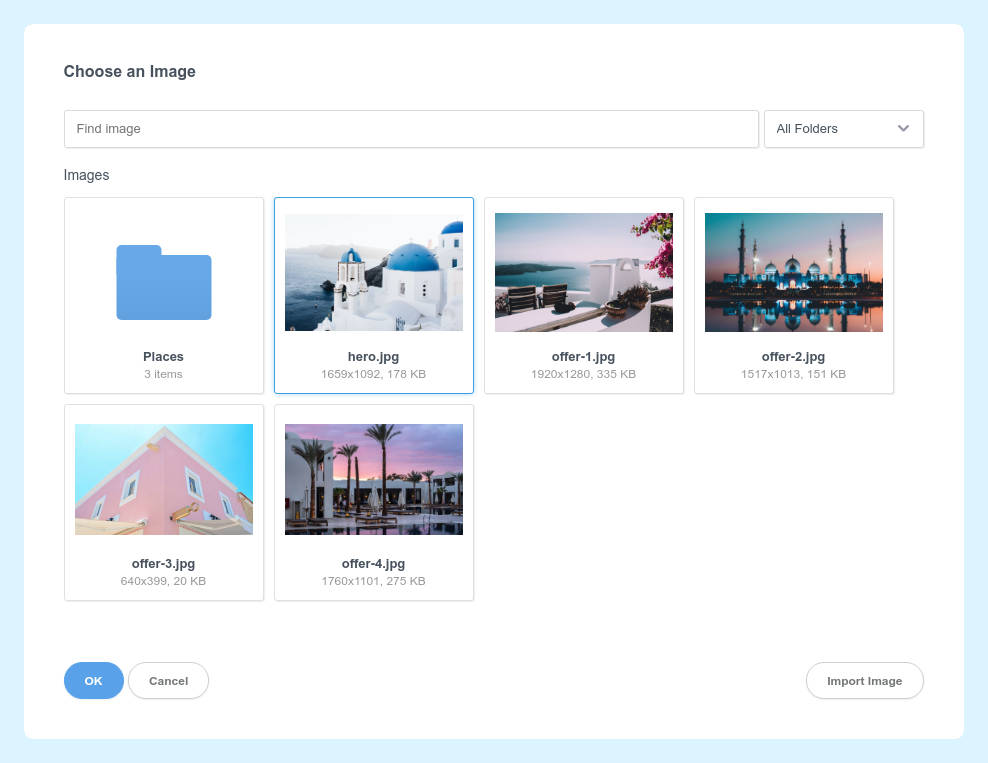
Drag and drop an Image component from the Component panel to the stage. It will appear blank, because it won't be pointing to any image file. Double clicking the image will open the Image browser, where you can browse all imported images in your design.

Pick one of the images by double clicking it (or by single clicking and choosing Save). This will display it on the page.
# Image Options
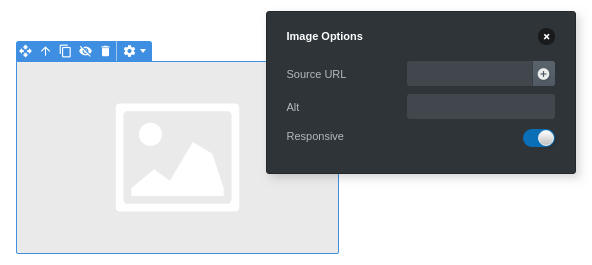
Right click an Image in your design, and choose Options...

This gives you the following settings:
- Source URL - Contains the URL of the image the component is displaying. You may use it to point to remote images.
- Alt - This is a description of what your image contains. It's displayed when images can't be loaded and are read by screen readers.
- Responsive - Enabled by default, this option ensures that the image scales with its parent and never exceeds its width. This way, your layouts look great on all screen sizes.
# Linking Remote Images
Instead of importing an image file, you can point the Image component to a URL. Just paste your URL in the Source URL field. This way you don't need to import the image in Mail Studio, and your server is in control of what image to return to the client.
Note
Don't link to images hosted on other people's websites. This is known as hotlinking and is considered a bad practice. The owner of the website may remove or change the image at any time, breaking your email campaign.
# Tips
- To make sure images are responsive and look good on all devices, don't give them a width/height. Instead, make sure that the "Responsive" switch in the image options is enabled. This will make the image take the entire width of its parent. Place the image in a Column to limit its size.
- Be sure to set the Alt option of your images. It improves accessibility and is also an indicator which spam filters use to evaluate your message.
- When linking images from external URLs, prefer to use HTTPS over HTTP. HTTP URLs are often blocked by clients.
- The file type of images matters. Prefer to use
jpg,pngandgif. Other types have poor support in email clients. - Image file size is important, because a lot of people check their email while on their mobile data plan. Try to keep images to less than 100kb - 200kb total.
← Components Icon →
