# Navbar
The Navbar is an advanced component which displays a logo and navigation links. It gives a number of customization options, and on some email clients with good CSS support (like Apple Mail) you can enable the Navbar to be collapsible, creating an experience similar to a mobile website.


# Basics
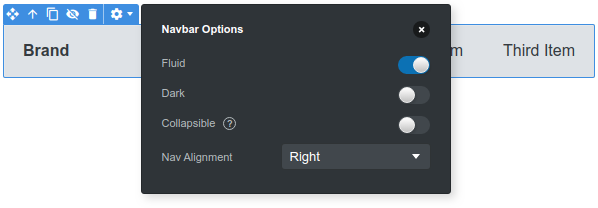
Drag and drop a Navbar component from the Component panel to the stage. Right click it and choose "Options..". This will reveal the Options panel.

You can customize the following:
- Fluid - Whether to take the full width of the parent container. It defaults to
on. You can place the Navbar inside a Container if you wish to have more detailed control over its width. - Dark - Whether to use the Dark or Light theme.
- Collapsible - If enabled, will display the navigation links inside a menu that's revealed on click. Works only on iOS email clients at the moment.
- Nav Alignment - You can choose nav links to be aligned to the left (next to the logo) or the right.
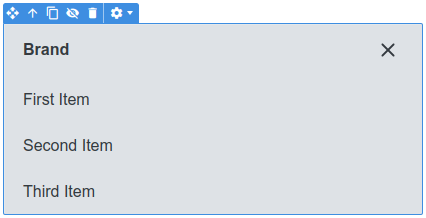
# Change the Brand/Logo
To change the brand name, double click the Brand component and edit its text. Right clicking and selecting Options.. will let you change the URL of the brand link.
To use a logo image instead of text, drop an Image component and place it inside the Brand. Then just delete the text surrounding the image.
# Change the Links
To change the Navbar links or add new ones, select the Nav component inside the navbar. You can then add new links from the toolbar above.

Editing the links is easy - double click to change the text and right click and choose Options.. to change the URL.
# Change the Open/Close Buttons
The Open and Close buttons can also be customized. But first, you need to make them visible. To do this, activate the Collapsible setting from the Navbar Options. After this, resize the stage to the mobile size.
Now you can see the Open button. Double click it to change its icon, or delete the icon and replace it with text instead.

For the Close button, you need to expand the Navbar by clicking the Open button in the toolbar.

You can change the close button icon or replace it with text/image as you wish.
