# Editor Panel
The Editor panel is located at the bottom of the Mail Studio window. It contains instances of code editors like HTML, Styles, CSS and Custom Code. The panel can be resized, collapsed, and detached as a separate window.
# HTML Tab
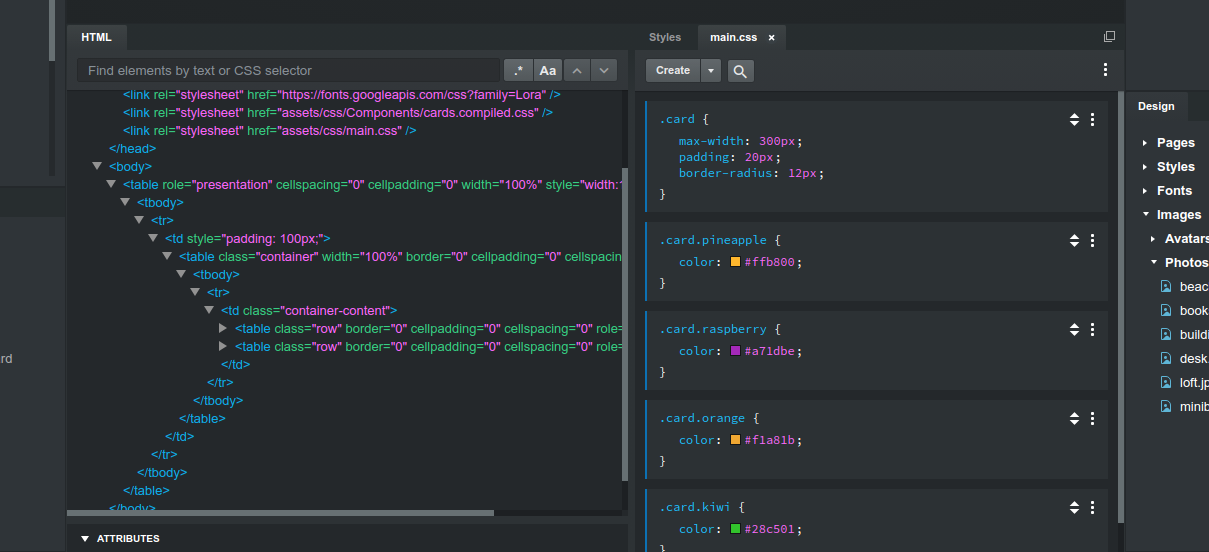
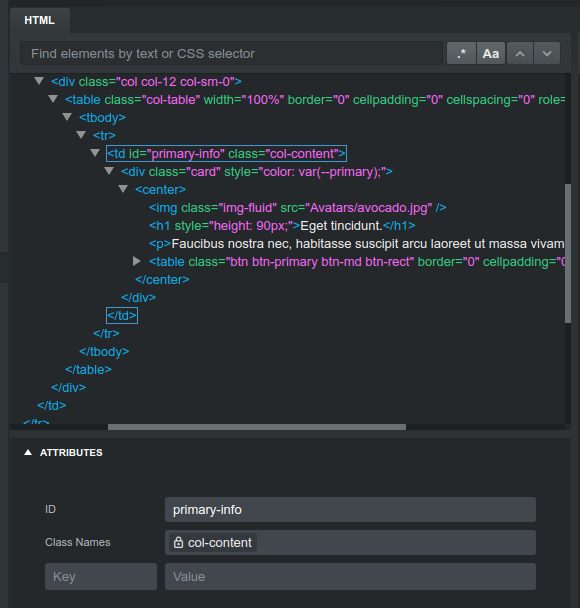
HTML is one of the two non-closable tabs in the editor panel. It gives you an overview of the page's generated HTML code. It also lets you search by using text and css selectors and add HTML attributes to elements.

Visit our HTML documentation entry for a full guide.
# Styles Tab
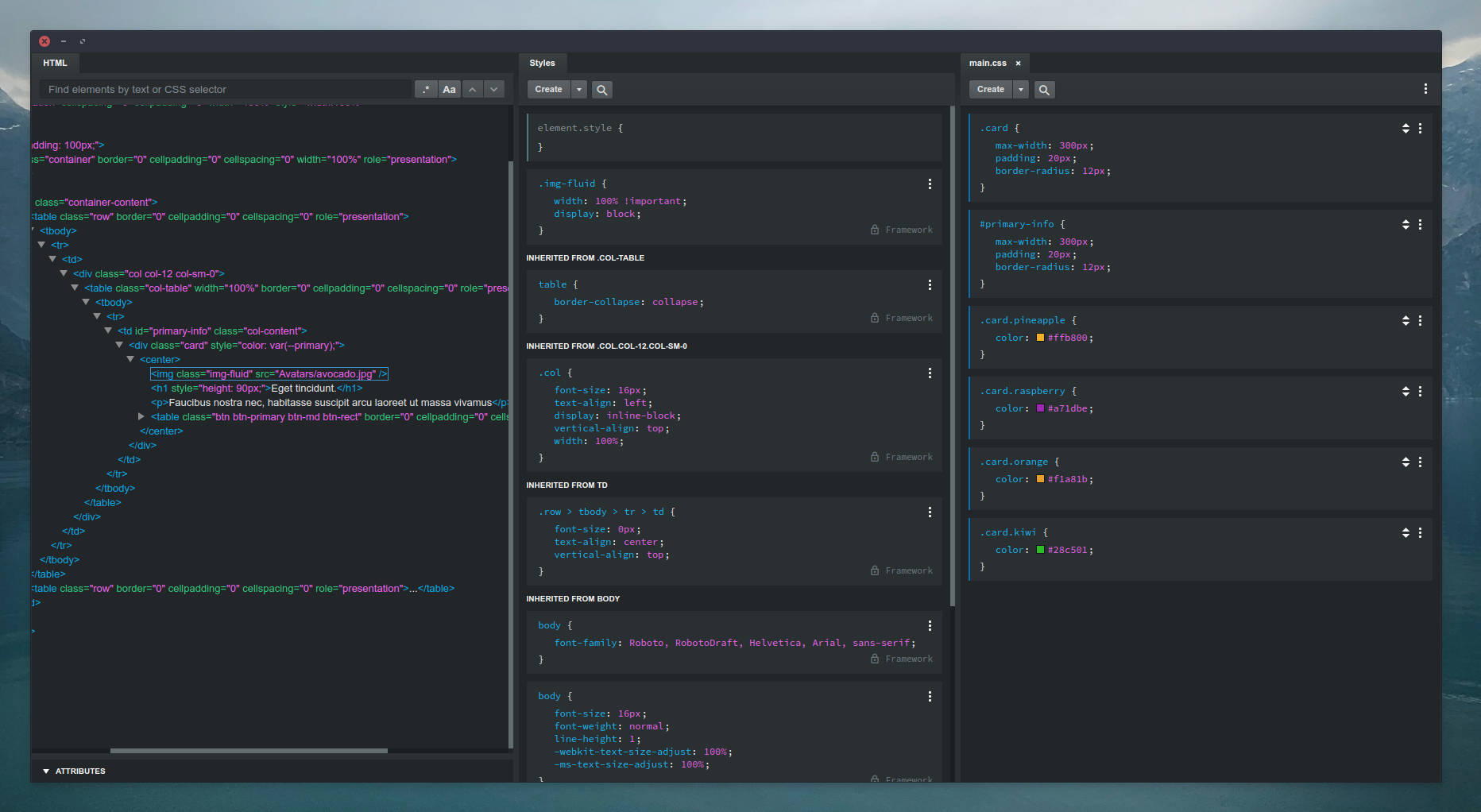
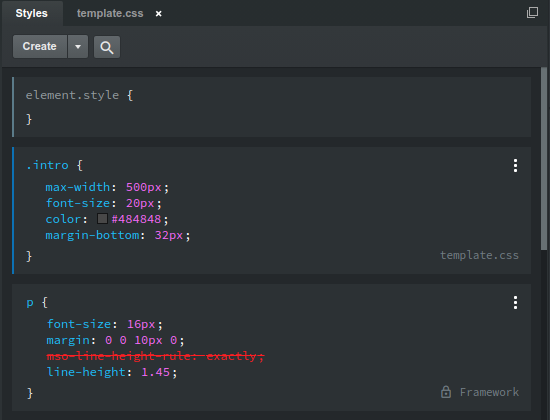
Styles is the second of the two non-closable tabs. It gives you a list of the CSS blocks in your design which match the currently selected component. This is a quick way to discover what is affecting the element you are editing. It shows your own CSS and the one generated by the app at the same time.

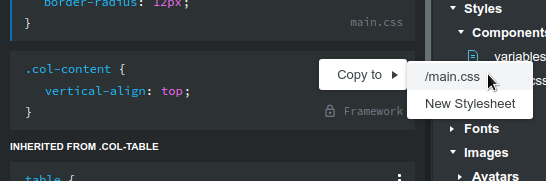
Note that the app-generated styles (labeled as "Framework") are not user editable. You can override them by clicking the three dot menu of the block and copying it to your own stylesheet.

Editing a CSS block will be familiar to anyone who's used their browser's development tools. Click on a selector, css property or a value to edit them. Hit Enter or Tab to move to the next rule, and Shift+Tab to the previous. You can click the space between rules to create new ones. Mail Studio will show you a suggestion list with valid CSS properties and values, and preview your changes in real time as you type.
You can learn more about CSS editing in our dedicated CSS guide.
# Split Columns
By default the Editor panel is divided into two columns where editors can be placed. But you can easily combine them in one or show more editors at once. Just right click one of the editor tabs, and choose Move Left or Move Right. If you "Move Right" the rightmost editor, a new column will be created for it.