# Editing Components
Every part of a Mail Studio design is represented by a component. Starting from the HTML and Body, all the way down to every paragraph and span, each component has its own set of options and offers rich customization.
# Text Editing
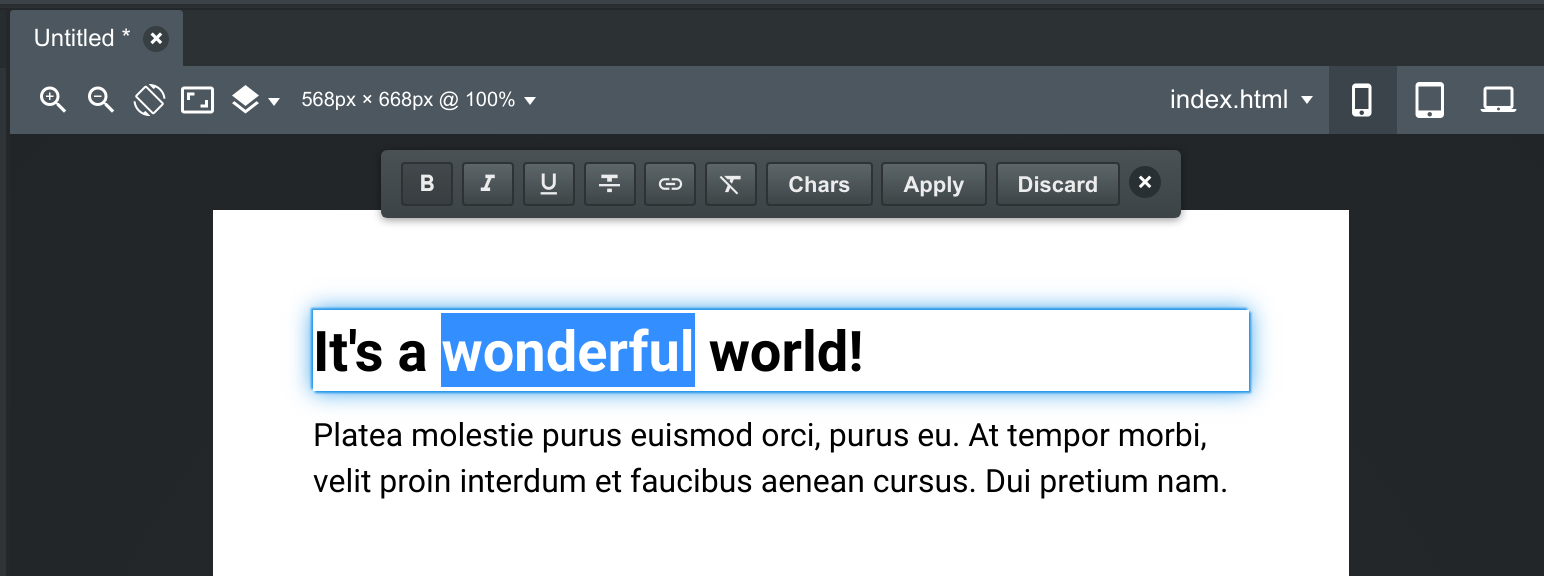
For textual components like Heading, Paragraph and Span, you get a rich textual editor, which recognizes all standard keyboard shortcuts for making text bold, italic, underline, linking and more.

To initiate text editing mode, just double click the component, or right click it and choose "Edit" in the menu.
# Component Options
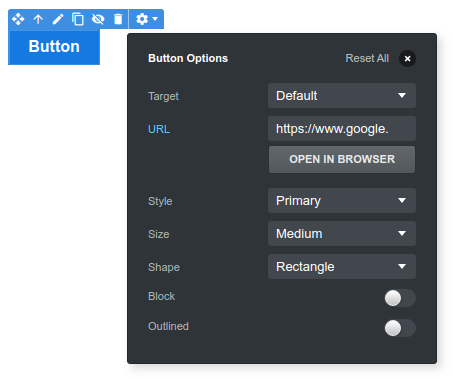
Some of the components have built-in options which let you quickly change their look and feel or behavior. Just click the gear icon in the focus toolbar:

For a Button component, you get a comprehensive set of options which let you change the URL of the button, its size, shape and style.
# Appearance
To build a beautiful email design in Mail Studio, you need to customize the appearance of the components it's made of. This is done from the Appearance panel. Check our Appearance guide for a comprehensive overview.
