# Selecting and Moving
Mail Studio is a visual website editor. You do most things by selecting components, editing their options and dragging them to other parts of the page.
# Selecting Components
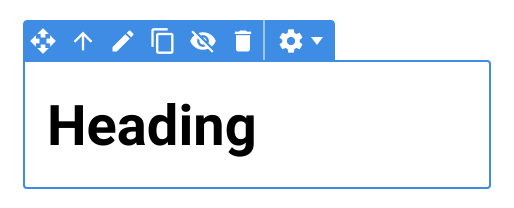
In the app, you select components by clicking them. Selecting a component shows a blue outline around it, and a bar with quick actions:

With these actions you can
 - Move the item
- Move the item - Select its parent
- Select its parent - Edit its text
- Edit its text - Duplicate it
- Duplicate it - Hide it
- Hide it - Trash it
- Trash it - Customize it
- Customize it
TIP
You can select multiple components at once by holding Shift or Cmd/Ctrl while clicking.
# Double Clicking
This is a quick way to both select a component and trigger its primary action. For textual components this will switch them to text editing mode, and for components like Images and Icons, it will show the Image or Icon browser respectively.
# Moving Components
When an element is selected, you can grab it by the move handle (![]() ) to drag and drop it into other components. Mail Studio knows where components can be dropped and automatically adds styles and other attributes so they work in all email clients.
) to drag and drop it into other components. Mail Studio knows where components can be dropped and automatically adds styles and other attributes so they work in all email clients.
Tips
- You can drag from the Stage and drop components on the Overview panel for greater precision.
- You can hold Ctrl (Windows/Linux) or Cmd (Mac) when grabbing the move handle, to create copies. Combining this with Shift will create linked copies.
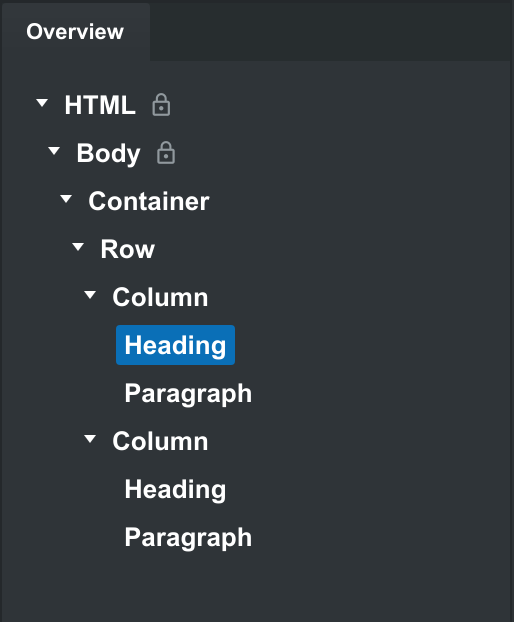
# Locked Components
Some elements like the HTML and Body are locked and can't be moved (you can recognize them by the small padlock in the Overview panel). This is necessary so that Mail Studio can guarantee that your page remains in a consistent state and can't be broken accidentally.

Locked components shouldn't limit you in any way - when a component is locked, this means that you can find many options for controlling it in the component options.
# Component Multi Selection
Click components while holding the Ctrl/Shift (Windows/Linux) or Cmd/Shift (Mac) keys to initiate a multi selection. You can move or delete the selected components as a group.
This works in both the Overview panel and the Stage and is especially useful when changing the appearance of multiple elements.
