# Column
Column components are the second building block of the Responsive Grid, together with Row components. Use them to build responsive layouts that adapt to the available screen size.
# Basics
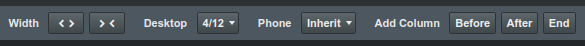
If you have a Row component on the page, drag and drop a Column inside it from the Component panel. When you select it, you can see the Column toolbar in the top section of the application window.

It consists of the following controls:
- Width - These buttons let you quickly widen and narrow the column.
- Desktop - A dropdown which lets you choose a width for Desktop clients, from 1/12 to 12/12. Read our Responsive Grid guide for more information on how this works.
- Phone - A separate width for mobile devices. The column will switch to it automatically if the screen is narrower than 567px.
- Add Column - Buttons for quickly adding additional columns.
# Column Widths
Columns take a certain part of their parent row's width, from 1/12th all the way to 12/12ths (taking the entire width of the row). They sit next to each other on the same line inside the row, but if their widths exceed 12 parts, the first column that doesn't fit breaks onto a new line.
Here is the most common responsive technique. By setting the columns to take half the width on Desktop (6/12) and the entire width on Mobile (12/12) we compensate for the lack of horizontal spacing on smartphones:
You can check out the Responsive Email Guide for more examples.
