# External Editors
Mail Studio's external editor support lets you easily connect your favorite code editor/IDE and edit CSS, SASS and Custom Code.

# Connecting External Editors
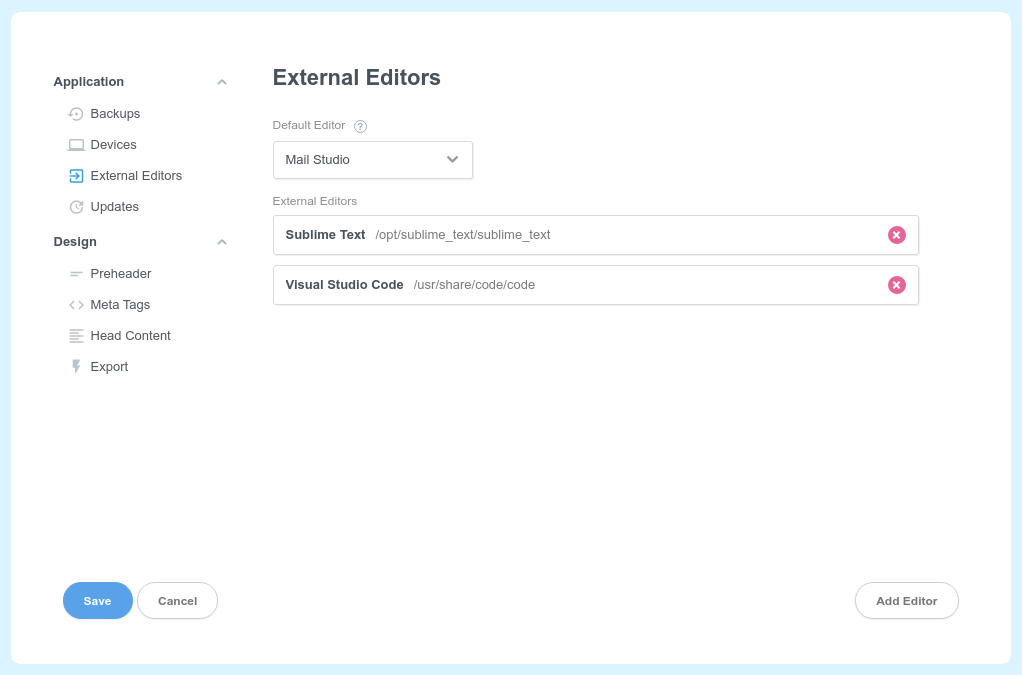
You can connect any editor like Visual Studio Code, Sublime Text, Atom, IntelliJ, Vim, Netbeans and more. To do this, just open Settings > External Editors.
Mail Studio will automatically detect any known editors if they have been installed on your system. To add an additional editor, just hit the Add Editor button on the bottom right.

One more option in this screen is the dropdown for selecting a Default Editor. This is the editor that will be started when you double click a CSS, SASS or Custom Code resource in Mail Studio.
# Opening Files in External Editors
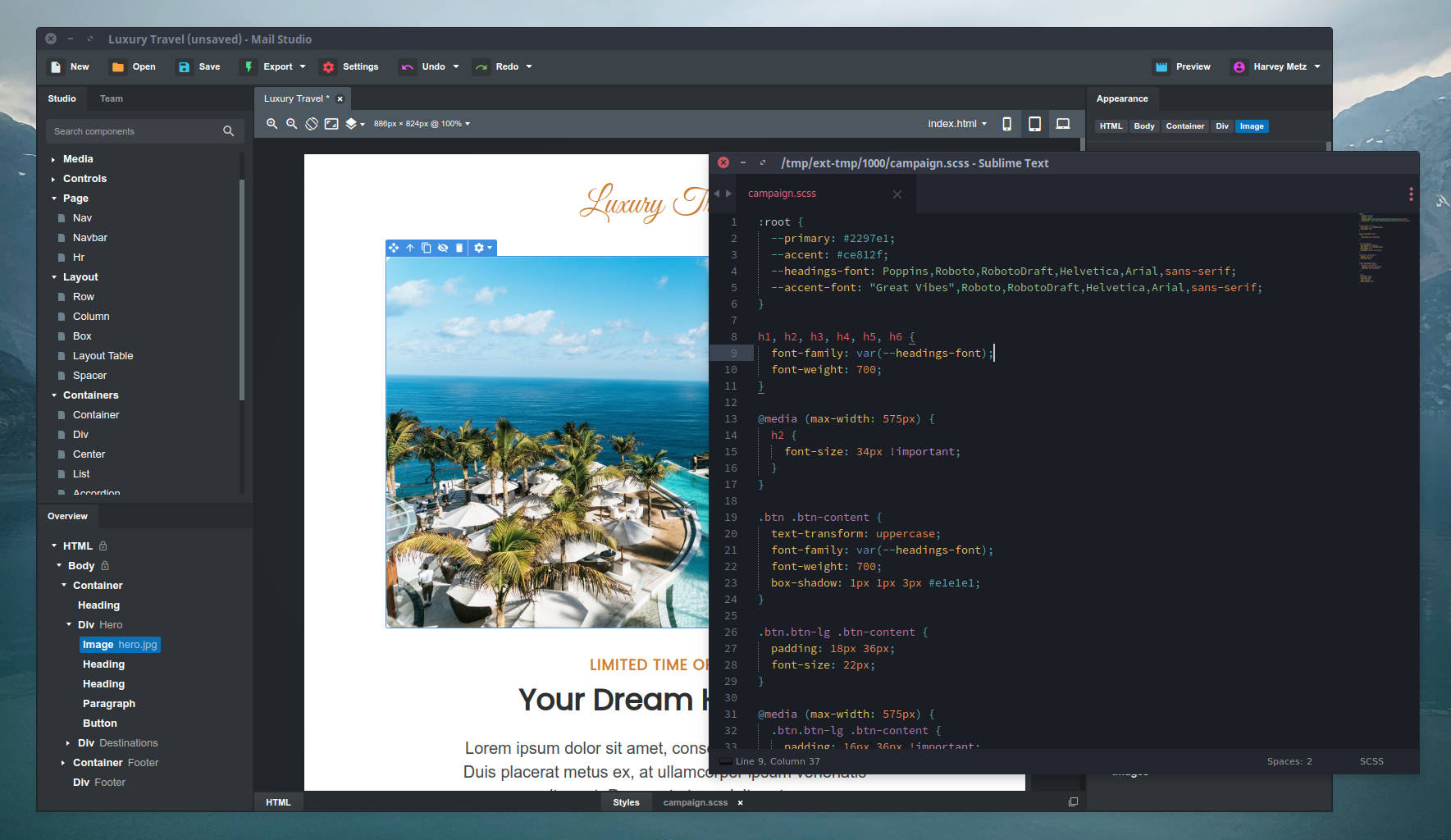
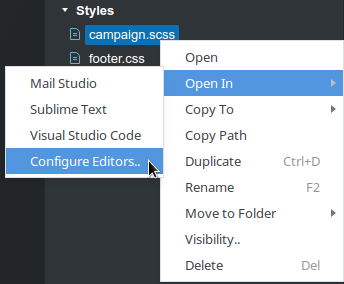
Regardless of your Default Editor setting, you can choose to open a file in any editor by right clicking it and choosing Open In.

When you save your external file, it will be automatically synced with the app.
Note
When editing CSS files, the code will be validated before it's imported. If there are any errors in it, Mail Studio will notify you.
