# SASS Editing
SASS (opens new window) is a popular CSS extension language. It gives you variables, nesting, mixins, partials and more, which help you reuse code and be more productive.
Mail Studio has full support for creating and editing SCSS files, and is bundled with a SASS compiler, so your development environment is ready out of the box.

# Creating and Editing SCSS Files
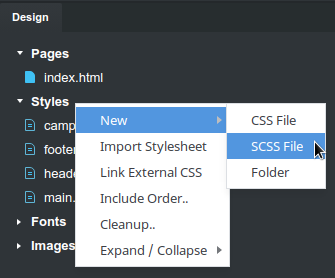
SCSS files are created by right clicking the Styles group in the Design panel and choosing the New > SCSS File option.

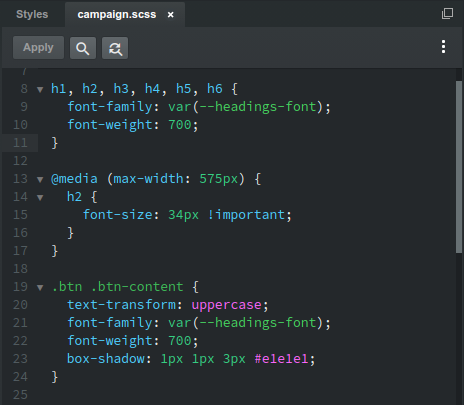
To edit a .scss file, double click it. This will open it in our code editor. When you save your code, SASS will be automatically compiled and displayed in the application.
All SASS features are supported, including variables, mixins and partials. Refer to the official SASS documentation (opens new window) for examples and lessons.
Note
Mail Studio supports only the SCSS syntax, not the SASS one. The difference between the two is minimal. You can learn more here (opens new window).
TIP
You can link Mail Studio with Visual Studio Code, Atom, Sublime Text, IntelliJ and other editors, and edit your SASS code there. Learn more in our External Editors guide.
# How SCSS Files are Compiled
If you've written SASS before, you already know how things work. Mail Studio compiles every SCSS file that isn't a partial into a xxx.compiled.css file that is included in the <head> of your pages.
SASS partials (.scss files that start with an underscore e.g. _xxx.scss) are supposed to hold reusable mixins, variables and other code, so no xxx.compiled.css files are created for them. Instead, you are expected to @import these into other SASS files.
You can control the order in which SASS files are included in the page, using the Include Order dialog.
# SASS Export Options
In the Export Settings, there are a couple that affect your SASS code.
- Process CSS - Will convert your
xxx.compiled.cssfiles into style attributes. - Export SASS - Enabling this option will write your original SCSS source files to disk, alongside the compiled stylesheets.
