# The Stage
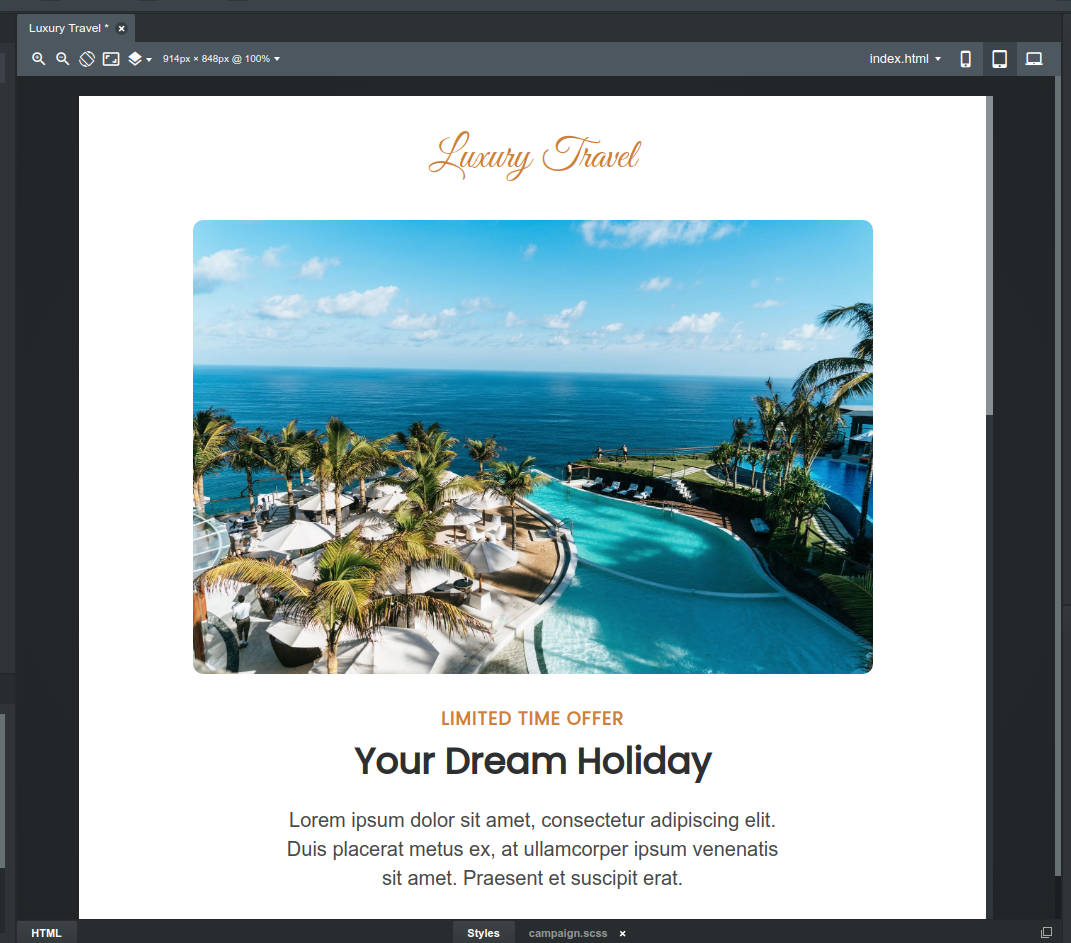
The stage is the middle section of the Mail Studio window. It shows a live preview of the page you are designing, lets you move components and edit their text content.

# Resizing and Zooming
The stage can be resized to simulate any device size. Just grab one of the edges with your mouse and drag it:
You can also control the stage from these buttons:

They let you zoom in/out, flip the width and height, and switch on the Fit to Canvas option, which resizes the stage to fill the central part of the window. Lastly, you have the current dimensions and zoom level. Clicking the latter will give you a list of device presets.
# Stage Menu
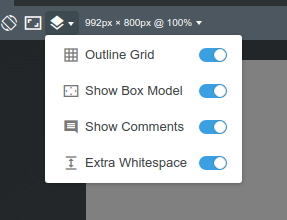
By using the dropdown menu on the top-left, you can control the overlays that the stage displays over the page.

- Outline Grid - will display the borders of rows and columns.
- Show Box Model - will display margins and paddings of components when you hover them.
- Show Comments - will show/hide comments that you or your team mates have left.
- Extra Whitespace - when on, will add extra padding to the bottom of the page so that it's easier to drag and drop components. This extra space is only added in the app itself and not when the design is exported.
# Device Buttons
The device buttons can be used to resize your stage to fit the general width of a device class - Smartphones, Tablets and Laptop/Desktop web browsers.

# Custom Devices
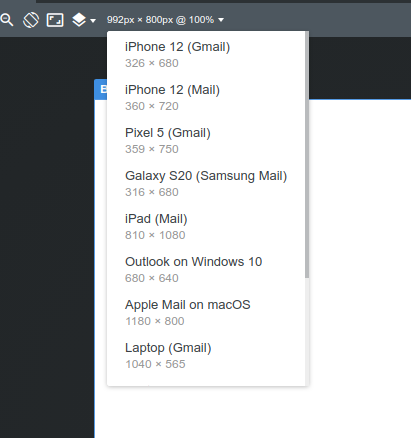
To match a specific device and email client combo, you can use the Device switcher:

Note
Keep in mind that these device presets only set the size of the stage. They don't represent how the device would render your email. You will need to do actual testing for that.
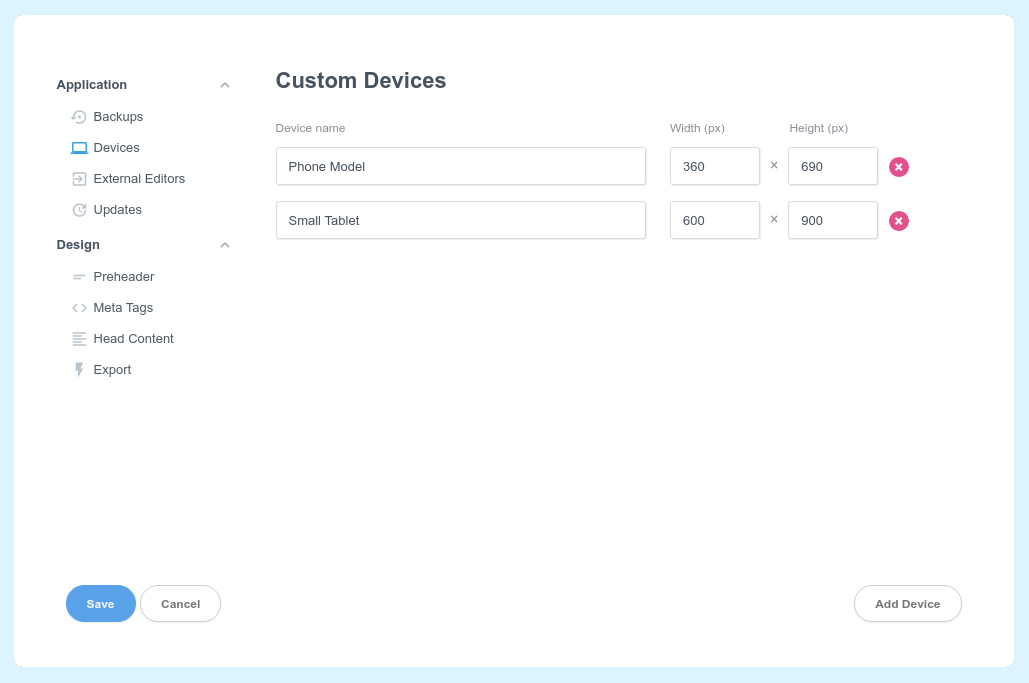
You can add your own devices in this dropdown. Click the last option - Add New Device or just open the Settings dialog and switch over to the Devices pane.
Here you can set a name and width/height in pixels of your device. From that moment on, it will show up first in the Device switcher.