# Importing Assets
# Importing Images
Mail Studio supports multiple image formats - JPG, GIF, PNG, SVG, Webm and AVIF. To import, drag the image files from your file manager and drop them ontop the application window, or use File > Import.

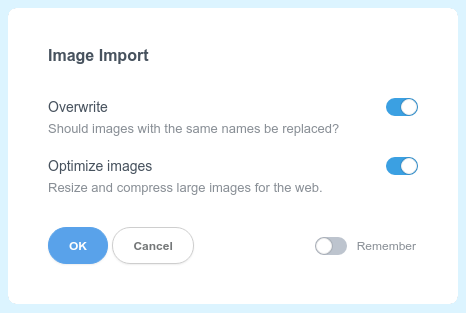
If the app detects that the image you are importing can be compressed further, you will see this dialog:

Switching the Remember checkbox will apply your preference for all subsequent images without showing you the dialog. The setting is reset when you restart the application.
Note
SVG, Webm and AVIF are not widely supported in email clients, so it's preferable that you go with JPG, GIF and PNG instead.
# Importing CSS
Importing CSS is equally easy. Just drag and drop one or more CSS files. Mail Studio will parse the stylesheet, import it and make it ready for editing.
# Importing Pages
You can import externally created pages by dropping them onto the application window. One limitation to this is that externally created designs are imported as Custom Code and are only editable as HTML. Mail Studio treats them as a black box and doesn't attempt to parse them.
This method of importing is a way to get externally created pages in the app quickly, but it misses most of the benefits that Mail Studio brings in terms of visual editing. For those, you will need to recreate your design inside the application.
