# Custom Code
Custom Code is a powerful component which lets you freely edit its content as HTML. Mail Studio doesn't attempt to parse or validate the code in any way, which opens the door to things like embedding server-side languages or tags which the application doesn't natively support.
# Basics
Drag and drop a Custom Code component from the Component panel to the stage. Double click it to open it for editing.

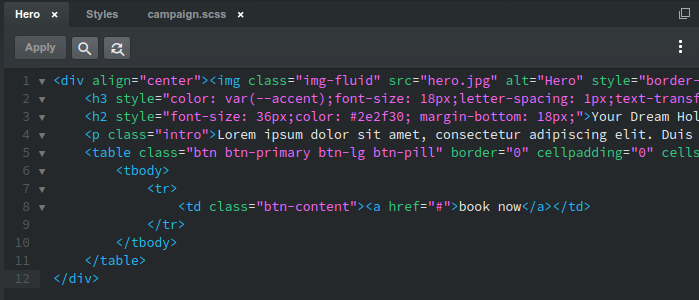
In this editor you can write code without restrictions. It supports most of the keyboard shortcuts you know and love from Visual Studio Code, Sublime Text and other popular editors. When you hit Apply the changes you've made will be added to the page.
Note
Custom Code is cleaned up and sanitized when shown in Mail Studio to ensure that the in-app view is not broken by what you write, but your code is output exactly as is when you send previews or export.
# Converting Components to Custom Code
If you wish to customize a component or part of your design in a way which isn't possible in Mail Studio, you can do it by converting it to Custom Code. Just right click a component and choose Convert to HTML. Keep in mind that the conversion is one way; you won't be able to convert your modifications back into components.
← Accordion CSS Editing →
