# Spacer
Spacer components are used to add vertical spacing between elements. On the web we would achieve this by setting bottom margins, but this rarely works in email clients.
# Basics
Drag and drop a Spacer component from the Component panel to the stage.

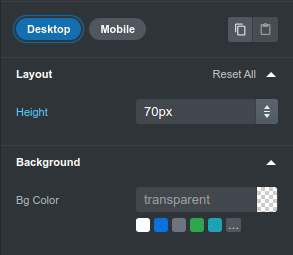
When you select it, in the Appearance panel you can change its height and background color.

Spacers are just tables with a fixed height. You can make them responsive by setting different heights on mobile and desktop, or by showing and hiding themwith the Conditional Visibility options.
← Layout Table Navbar →
